loading...
Download cara membuka data siswa yang terkunci - Info GTK
Cara membuka data siswa yang terkunci yang mempengaruhi jumlah murid untuk terlaksananya tunjangan profesi guru,...
Download Perangkat Pembelajaran KURIKULUM 2013
Perangkat Pembelajaran Kurikulum 2013 Lengkap dan Terbaru Tahun 2017 ini perlu diketahui oleh guru, karena perangkat pembelajaran merupakan bukti fisik yang harus dimiliki oleh guru dalam mengajar. Perangkat pembelajaran wajib dimiliki oleh guru, karena mengajar tanpa menggunakan perangkat pembelajaran mengakibatkan guru tidak memiliki arah dan pedoman pembelajaran yang jelas. Perangkat pembelajaran berfungsi sebagai rambu-rambu bagi guru untuk melaksanakan pembelajaran di kelas. Dengan demikian saya memudahkan bapak/ ibuk guru supaya lebih giat untuk mencerdaskan anak-anak kita untuk kedepannya. Silakan download perangkat pembelajaran ini secara gratis. Kita harus berprinsif bahwa ilmu itu tidak butuh bayar tapi kecerdasanlah yang membuat kita maju lebih jauh. Semua perangkat pembelajaran Kurikulum 2013 ini terus di update supaya para guru bisa lebih mudah dalam melaksanakan kegiatan pembelajaran
| KOMPETENSI DASAR KELAS I sd VI SEMESTER 1 DAN 2 | Download |
PERANGKAT PEMBELAJARAN KURIKULUM 2013 SD KELAS I
| [1] RPP SD KELAS 1 SEMESTER 1 - Diriku | Download |
| [2] RPP SD KELAS 1 SEMESTER 1 - Kegemaranku | Download |
| [3] RPP SD KELAS 1 SEMESTER 1 - Kegiatanku | Download |
| [4] RPP SD KELAS 1 SEMESTER 1 - Keluargaku | Download |
| [5] RPP SD KELAS 1 SEMESTER 2 - Pengalamanku | Download |
| [6] RPP SD KELAS 1 SEMESTER 2 - Lingkunganku Bersih dan Sehat | Download |
| [7] RPP SD KELAS 1 SEMESTER 2 - Benda, Binatang dan Tanaman di Sekitarku | Download |
| [8] RPP SD KELAS 1 SEMESTER 2 - Peristiwa Alam | Download |
| [9] Silabus SD Kelas 1 SEMESTER 1 DAN 2 | Download |
PERANGKAT PEMBELAJARAN KURIKULUM 2013 SD KELAS II
| [1] RPP SD KELAS 2 SEMESTER 1 - Hidup Rukun | Download |
| [2] RPP SD KELAS 2 SEMESTER 1 - Bermain di Lingkunganku | Download |
| [3] RPP SD KELAS 2 SEMESTER 1 - Tugas Sehari-hari | Download |
| [4] RPP SD KELAS 2 SEMESTER 1 - Aku dan Sekolahku | Download |
| [5] RPP SD KELAS 2 SEMESTER 2 - Hidup Sehat dan Bersih | Download |
| [6] RPP SD KELAS 2 SEMESTER 2 - Air Bumi dan Matahari | Download |
| [7] RPP SD KELAS 2 SEMESTER 2 - Merawat Hewan dan Tumbuhan | Download |
| [8] RPP SD KELAS 2 SEMESTER 2 - Keselamatan di Rumah dan Perjalanan | Download |
| [9] Silabus SD Kelas 2 SEMESTER 1 DAN 2 | Download |
PERANGKAT PEMBELAJARAN KURIKULUM 2013 SD KELAS III
| [1] RPP SD KELAS 3 SEMESTER 1 - Sayangi Hewan dan Tumbuhan di Sekitar | Download |
| [2] RPP SD KELAS 3 SEMESTER 1 - Mengenal Cuaca dan Musim | Download |
| [3] RPP SD KELAS 3 SEMESTER 1 - Pengalaman yang Mengesankan | Download |
| [4] RPP SD KELAS 3 SEMESTER 1 - Ringan Sama Dijinjing Berat Sama Dipikul | Download |
| [5] RPP SD KELAS 3 SEMESTER 1 - Sayangi Hewan dan Tumbuhan di Sekitar | Download |
| [6] RPP SD KELAS 3 SEMESTER 2 - Berperilaku Baik dalam Kehidupan Sehari-hari | Download |
| [7] RPP SD KELAS 3 SEMESTER 2 - Indahnya Persahabatan | Download |
| [8] RPP SD KELAS 3 SEMESTER 2 - Mari Bermain dan Berolahraga | Download |
| [9] RPP SD KELAS 3 SEMESTER 2 - Mari Kita Berhemat untuk Masa Depan | Download |
| [10] Silabus SD Kelas 3 SEMESTER 1 DAN 2 | Download |
PERANGKAT PEMBELAJARAN KURIKULUM 2013 SD KELAS IV
| [1] RPP SD KELAS 4 SEMESTER 1 - Indahnya Kebersamaan | Download |
| [2] RPP SD KELAS 4 SEMESTER 1 - Selalu Berhemat Energi | Download |
| [3] RPP SD KELAS 4 SEMESTER 1 - Peduli terhadap Makhluk Hidup | Download |
| [4] RPP SD KELAS 4 SEMESTER 1 - Berbagai Pekerjaan | Download |
| [5] RPP SD KELAS 4 SEMESTER 2 - Menghargai Jasa Pahlawan | Download |
| [6] RPP SD KELAS 4 SEMESTER 2 - Indahnya Negeriku | Download |
| [7] RPP SD KELAS 4 SEMESTER 2 - Cita-citaku | Download |
| [8] RPP SD KELAS 4 SEMESTER 2 - Daerah Tempat Tinggalku | Download |
| [9] RPP SD KELAS 4 SEMESTER 2 - Makanan Sehat dan Bergizi | Download |
| [10] Silabus SD Kelas 4 SEMESTER 1 DAN 2 | Download |
PERANGKAT PEMBELAJARAN KURIKULUM 2013 SD KELAS V
| [1] RPP SD KELAS 5 SEMESTER 1 - Bermain dengan Benda-benda di Sekitarnya | Download |
| [2] RPP SD KELAS 5 SEMESTER 1 - Peristiwa Dalam Kehidupan | Download |
| [3] RPP SD KELAS 5 SEMESTER 1 - Hidup Rukun | Download |
| [4] RPP SD KELAS 5 SEMESTER 2 - Bangga Sebagai Bangsa Indonesia | Download |
| [5] RPP SD KELAS 5 SEMESTER 2 - Sehat Itu Penting | Download |
| [6] Silabus SD Kelas 5 SEMESTER 1 DAN 2 | Download |
PERANGKAT PEMBELAJARAN KURIKULUM 2013 KELAS VI
| [1] RPP SD KELAS 6 SEMESTER 1 - Bhinneka Tunggal Ika | Download |
| [2] RPP SD KELAS 6 SEMESTER 1 - Selamatkan Makhluk Hidup | Download |
| [3] RPP SD KELAS 6 SEMESTER 1 - Tokoh dan Penemu | Download |
| [4] RPP SD KELAS 6 SEMESTER 2 - Globalisasi | Download |
| [5] RPP SD KELAS 6 SEMESTER 2 - Wirausaha | Download |
| [6] RPP SD KELAS 6 SEMESTER 2 - Kesehatan Masyarakat | Download |
| [7] Silabus Kelas 6 SEMESTER 1 DAN 2 | Download |
Cara Membuat Menu Blog Melalui Gatget atau Kode HTML/JavaScript
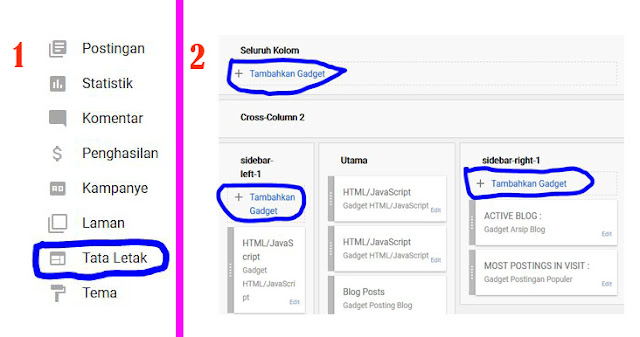
Untuk membuat menu dalam blog yang perlu kita lakukan yaitu : pertama kita harus masuk ke blog pilih menu tata letak kemudian tambah Gadget lalu pilih HTML/JavaScript. Lihat gambar dibawah.
Copas Kode dibawah.
<style type="text/css">
/*CSS MENU*/
#menu{background:#343434;color:#eee;height:35px;border-bottom:4px solid #eeeded}
#menu ul,#menu li{margin:0 0;padding:0 0;list-style:none;z-index:9999;}
#menu ul{height:35px}
#menu li{float:left;display:inline;position:relative;font:bold 12px Arial;text-shadow: 0 -1px 0 #000;border-right: 1px solid #444;border-left: 1px solid #111;text-transform:uppercase}
#menu li:first-child{border-left: none}
#menu a{display:block;line-height:35px;padding:0 14px;text-decoration:none;color:#eee;}
#menu li:hover > a,#menu li a:hover{background:#111}
#menu input{display:none;margin:0 0;padding:0 0;width:80px;height:35px;opacity:0;cursor:pointer}
#menu label{font:bold 30px Arial;display:none;width:35px;height:36px;line-height:36px;text-align:center}
#menu label span{font-size:12px;position:absolute;left:35px}
#menu ul.menus{height:auto;overflow:hidden;width:180px;background:#111;position:absolute;z-index:99;display:none;border:0;}
#menu ul.menus li{display:block;width:100%;font:12px Arial;text-transform:none;}
#menu li:hover ul.menus{display:block}
#menu a.home {background: #c00;}
#menu a.sub{padding:0 27px 0 14px}
#menu a.sub::after{content:"";width:0;height:0;border-width:6px 5px;border-style:solid;border-color:#eee transparent transparent transparent;position:absolute;top:15px;right:9px}
#menu ul.menus a:hover{background:#333;}
</style>
<!-- Mulai Area Menu -->
<nav id="menu">
<input type="checkbox" />
<label>≡Navigation</label>
<ul>
<li><a class="home" href="/">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Daftar Isi</a></li>
<li><a href="#">Menu</a></li>
<li><a href="#">Menu 2</a></li>
<li><a href="#">Menu 3</a></li>
<li><a href="#">Login Admin</a></li>
<!-- Mulai Area Menu Dropdown -->
<li><a class="sub" href="#">Menus</a> <ul class="menus">
<li><a href="#" title="Menus">Menus 1</a></li>
<li><a href="#">Page</a></li>
<li><a href="#">Menus2</a></li>
<li><a href="#">Menus 3</a></li>
<li><a href="#">Menus 4</a></li>
<li><a href="#">Menus 5</a></li>
</ul>
</li>
<!-- Area Dropdown Selesai--> </ul>
</nav>
<!-- Area Menu Selesai-->
Ganti kode dan teks begrount kuning sesuai dengan yang diinginkan yang tanda (#) ganti dengan alamat yang dituju atau link yang posting blog sobat.
Cara Membuat Teks Berjalan Di Postingan Blog
Yupp,untuk postingan terakhir kali ini,saya mau memberi tahu bagaimana cara membuat teks bergerak di dalam sebuah postingan,Jadi caranya hanyalah seperti ini
<marquee> (TEKS) </marquee>,Maka akan jadi seperti ini
Nahh gimana gampang kan,jadi cara membuat teks bergerak pada dasarnya hanya seperti itu,tapi ada beberapa tambahan yang bisa membuatnya tambah keren,seperti
1.Direction = Untuk mengatur arah teks,jika normalnya dari kanan ke kiri,maka dengan ini bisa membuat dari atas ke bawah atau sebaliknya,seperti
<marquee direction="up"> Hanya Uji Coba </marquee>,Hasilnya
2.Scrollamount = Untuk Mengatuk Kecepatan teks,seperti
Teks Kecepatan Lambat
<marquee scrollamount="5">Ini adalah sebuah teks lambat</marquee>,Hasilnya
Teks Kecepatan Cepat
<marquee scrollamount="100">Ini adalah sebuah teks cepat</marquee>,Hasilnya
3.Behavior = Untuk Mengatur Perilaku Gerakan Teks
*Alternate = Teks Akan Mondar-Mandir,seperti
<marquee behavior="alternate">Teks Akan Bulak Balik</marquee>,Hasilnya
*Slide = Teks Hanya Sekali Lewat,seperti
<marquee behavior="slide"> Teks Hanya Sekali Lewat</marquee>,Hasilnya
*Scroll = Sama Seperti Biasa (Ngga perlu contoh yahh)
4.Width dan Height = Jadi Kaya Buat ngatur ukuran,sampai mana teks itu jalan,atau ngatur ukuran teksnya sendiri,seperti
<marquee width="30%" height="50">Ini Adalah Uji Coba Ukuran</marquee>,Hasilnya
*TAMBAHAN
1.Agar Teks Berhenti Ketika Disorot Pointer Mouse
<marquee onmouseover="this.stop()" onmouseout="this.start()"> KETIKA DISOROT BERHENTI</marquee>,Hasilnya
2.Agar Dalam Teks Terdapat LINK
<marquee><a href="https://tulisanqhy.blogspot.co.id/">Cara Mengatasi Tidak Bisa Masuk Ke STEAM</a></marquee>,Hasilnya
*Tulisan Warna Biru,ganti sama link sobat :D
Nah Mungkin Sekian Dulu dari saya mengenai cara membuat tulisan bergerak di dalam postingan,untuk cara mengaplikasikannya,Adalah
1.Masuk Ke Blog Sobat
2.Buat Postingan Baru
3.Rubah Mode Tulisan Dari Compose,Ke HTML
4.Jika Sudah Rubah Lagi Dari HTML Ke Compose
Subscribe to:
Comments (Atom)